CSS などの命名規則に用いられる「ケバブケース(kebab-case)」の単語をダブルクリックで選択するとき、- ハイフンまでしか選択できなくてイライラしたことはないでしょうか?
スネークケース(snake_case)なら、選択できるのに… みたいな。
VSCode の設定を変更すれば、そんな悩みも解決できます!
editor.wordSeparators を変更する
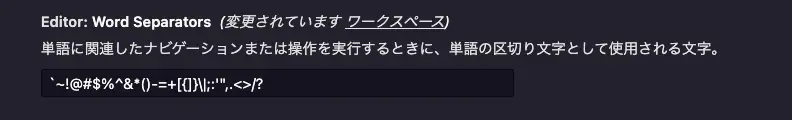
editor.wordSeparators 設定
単語の区切り文字 を列挙しておくことができる設定です。
VSCode 全体の設定を変更する
VSCode 全体の設定を変更するため、VSCode で開いたすべてのファイルでの操作で適用されます。
設定を開いて(⌘ + ,)、検索スペースに editor.wordSeparators と入力します。
デフォルトでは以下のようになっていると思います。
`~!@#$%^&*()-=+[{]}\|;:'",.<>/?
この editor.wordSeparators に - が含まれているため、単語の区切りとして認識されています。
今回は単語の区切りとして認識して欲しくないため、- を削除します。
`~!@#$%^&*()=+[{]}\|;:'",.<>/?.vscode でプロジェクトごとに設定する
プロジェクトごとに設定することができます。
個人的にはこちらの設定をおすすめします。
.vscode/settings.json を編集します。
もしなければ、.vscode フォルダを作成し、settings.json ファイルを作成しましょう。
{
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"
}設定の内容は、VSCode 全体の設定を変更する と同じです。
動作確認
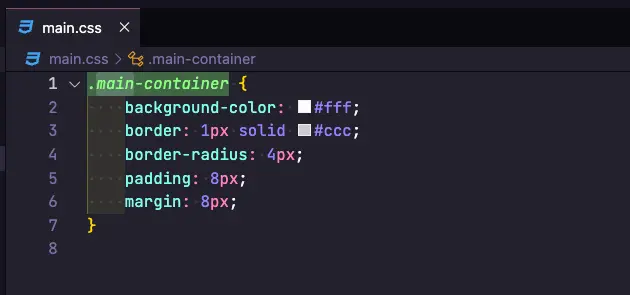
変更前
main をダブルクッリクで選択しても、main のみが選択される。

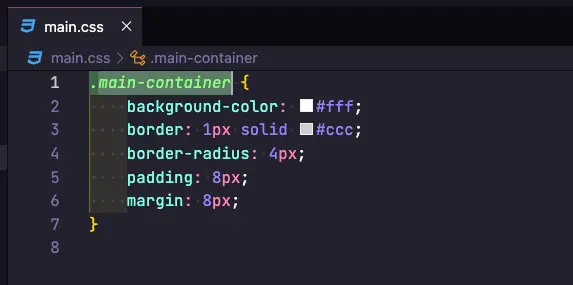
変更後
main をダブルクッリクで選択すると、main-container まで選択される。

、。()「」【】なども追加する
日本語をよく扱う場合には、、。()「」【】や全角スペースなどを追加しておくと便利になるかもしれません!
好みに応じて設定してみてください。
まとめ
命名規則を見ていると、変数名を簡単に選択できるからスネークケース(snake_case)が良いなんて意見もあるくらいなので、この設定をしておくてストレスが軽減されますね!
毎日毎日コーディングする人は editor.wordSeparators 設定を変更して、ストレスフリーな開発を目指しましょう!



コメント