アノテーションコメントを使って、快適な開発をしよう!というお話です。
アノテーションコメントを活用しよう
アノテーションコメントの活用方法やVSCodeの便利な拡張機能 Todo Tree を紹介していきます。
アノテーションコメントって何?
開発をしているとたまに見かける// TODO:などのコメントのことです。
適度なコメントを残して、リーダブルなコードにしましょうとは言いますが、
そのコメント自体に意味を持たせて、可読性を高めるとことができます。
annotation は「注釈」という意味です。
アノテーションコメントを使ってみる
例えば、こんなコードがあったとします。
const calculationAdd = (a: number, b: number): number => {
const result = a + b;
return result;
}
console.log(calculationAdd(10, 20));関数 calculationAddの引数は2つですが、
修正を加えて3つに変更する必要があり、明日その修正を行う必要があると仮定しましょう。
では、明日修正すべき箇所を忘れないためにコメントを追加していきます。
// 足し算の結果を返します
// 引数を3つに修正する
const calculationAdd = (a: number, b: number): number => {
const result = a + b;
return result;
}
console.log(calculationAdd(10, 20));関数に関するコメントとやるべきことがコメントとして書かれています。
では、アノテーションコメントにすると…
// 足し算の結果を返します
// TODO: 引数を3つに修正する
const calculationAdd = (a: number, b: number): number => {
const result = a + b;
return result;
}
console.log(calculationAdd(10, 20));パッと見て、やることが明確に伝わるようになりました。
「引数を3つに修正する」というコメントに対して、
TODO:をつけることで明日修正すべきポイントだという意味を付加しています。
コメントが2行なので、もともと見にくかった訳ではないですが(笑)
より見やすくなったのは間違いないでしょう。
アノテーションコメントの種類
TODO を紹介しましたが、よく使われるアノテーションコメントがまだまだあります。
- The Ruby Style Guide に記載されたコメント
- TODO
-
不足している機能や後から追加すべき機能である
- FIXME
-
修正が必要な壊れたコードである
- OPTIMIZE
-
パフォーマンスの問題を引き起こす可能性のある遅いコードや非効率的なコードである
- HACK
-
リファクタリングを行うべきコードである
- REVIEW
-
意図したとおりに動作しているかどうかを確認するべきコードである
Qiitaの記事「TODO: 以外のアノテーションコメントをまとめた 」では、
+αで以下のコメントがまとめられてました。
- XXX
-
危険!なぜ動くのか不明であるコードである
- CANGED
-
コードをどのように変更したかを残すメモ
- NOTE
-
なぜ、こうなったのかを残すメモ
- WARNING
-
注意が必要なコードである
もちろん、これらのコメントすべてを使わないといけないというわけではありません。
個人的によく使うやつ、とその使い方
- TODO | ★★★
-
やるべきことを忘れないようにメモ
- FIXME | ★★☆
-
ここがバグの原因だろと判明した特定の箇所にメモ
- HACK | ★☆☆
-
とりあえず実装した、汚いから後でリファクタリングしなきゃ
- REVIEW | ★☆☆
-
ここしっかりテストして確認しよう
なかなか強引な例ですが、イメージはこんな感じ。
// 足し算の結果を返します
// TODO: 引数を3つに修正したら、答えが合わないので修正する
const calculationAdd = (a: number, b: number, c: number): number => {
// HACK: 変数に格納せずに返す?
let result = a + b;
// FIXME: 引き算してね?
result = result - c;
return result;
}
// REVIEW: 結果確認する
console.log(calculationAdd(10, 20, 30));CHANGEDはレビュワーにここ変更箇所ですと伝えたり、
NOTEでなぜこうなったかを伝えたりするのに便利かと思うので
チーム開発で運用するのは良いかなと思います。
アノテーションコメントの運用方法を考える!
個人的なポイントは、2つ!!
- TODO に頼りすぎない
- アノテーションコメントを残したままコミットしない
TODO に頼りすぎない
ぶっちゃけ、全部 TODO で表現可能なんですよね笑
// TODO: 変数に格納せずに返す でも意味は伝わります。
ただ、TODO を多用しすぎると TODO だらけになり、
何がすべきことか分かりづらくなります。
アノテーションコメントを残したままコミットしない
これはプロジェクト内の運用ルール次第ですが、
ソースはクリーンに保ちたいのでコミットしないように注意しています。
FIXME な状態でコミットはしないでしょうし、
コメントとして残すべきコメントはアノテーションコメントではない通常コメントで
残すべきかなとは思います。
アノテーションコメントは、あくまで開発時のみ使用するという意識が大切かなと思います。
Clone したプロジェクトが TODO だらけなんて嫌ですよね?笑
VSCodeの拡張機能 | Todo Tree
VSCode の拡張機能 Todo Tree を使うとアノテーションコメントの管理が楽になります。
アノテーションコメントした箇所をツリー表示してくれる代物です。

デフォルトでは TODO と FIXME のみが検索対象なので、カスタムすることで他のコメントも検索対象に含めることができます。
また、ハイライトの色やツリー表示のアイコンもカスタム可能です!
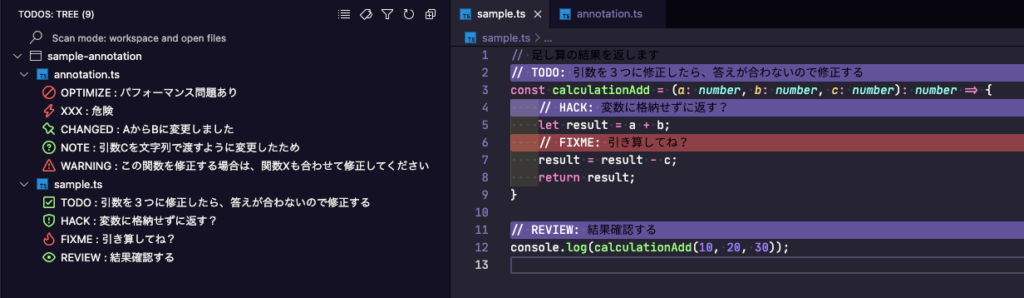
ハイライトカラーやアイコンをカスタマイズする
上記 VSCode の画像の Todo Tree の設定を紹介ます。
カスタムポイント
- TODO、FIXME 以外のコメントを追加
- ハイライトカラーを Draculra テーマに合わう色に変更
- 目立つように行ごとハイライトするように変更
- より目立たせたいタグの色を赤系に変更
- アイコンをそれっぽいものに変更
アイコンは、Octions から厳選してます!笑
{
// 検索対象
"todo-tree.general.tags": [
"HACK",
"FIXME",
"TODO",
"XXX",
"REVIEW",
"OPTIMIZE",
"CHANGED",
"NOTE",
"WARNING"
],
// ハイライトの色をDraculaテーマに合うように変更
// 目立つように行ごとハイライトするように変更
"todo-tree.highlights.defaultHighlight": {
"foreground": "#FFFFFF",
"background": "#9580FF",
"type": "whole-line",
"iconColor": "#8AFF80",
"opacity": 45
},
// 各タグのアイコンを変更
// FIXME,XXXなどのより目立たせたいタグの色を赤系に変更
"todo-tree.highlights.customHighlight": {
"HACK": {
"icon": "shield"
},
"FIXME": {
"icon": "flame",
"background": "#FF5555",
"iconColor": "#FF5555",
},
"TODO": {
"icon": "tasklist"
},
"XXX": {
"icon": "zap",
"background": "#FF5555",
"iconColor": "#FF5555",
},
"REVIEW": {
"icon": "eye"
},
"OPTIMIZE": {
"icon": "circle-slash",
"background": "#FF5555",
"iconColor": "#FF5555",
},
"CHANGED": {
"icon": "pin"
},
"NOTE": {
"icon": "question"
},
"WARNING": {
"icon": "alert",
"background": "#FF5555",
"iconColor": "#FF5555",
}
}
}codicon からも選べことも可能です。
その場合、”icon”: “$(icon)” と記載する必要があるみたいです。
まとめ
開発を快適に行うためのアノテーションコメント、VSCode の拡張機能と合わせると非常に便利です!!
アノテーションコメントを書くことを意識すると本当に残すべきコメントは何かと自然に考えるようになる点もメリットのひとつかなと思います。






コメント
コメント一覧 (1件)
[…] アノテーションコメントのススメとTodo Tree […]